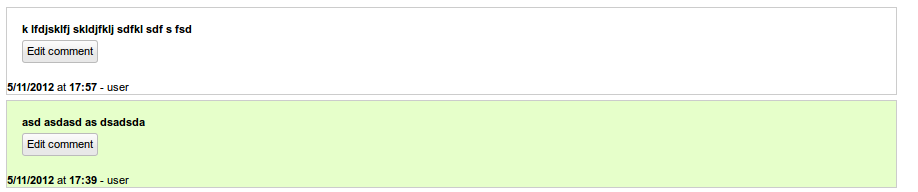
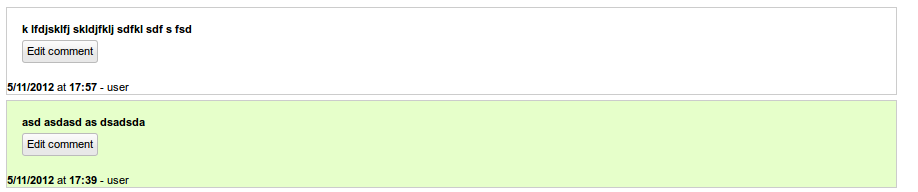
Get from Datasource the comments based on the ticket_id and show them sorted by data and time.

| Code Block |
|---|
|
<style>
.commentItem {border:1px solid #333;}
.labelHeading {font-size:11px; border: 1px solid #BBBBBB;padding:0px 5px 0px 5px;background-image:-moz-linear-gradient(center top , #FCFCFC 0%, #F7F7F7 24%, #E8E8E8 62%, #E8E8E8 71%, #E8E8E8 100%)}
.buttonEditComment { background-image: -moz-linear-gradient(center top , #FCFCFC 0%, #F7F7F7 24%, #E8E8E8 62%, #E8E8E8 71%, #E8E8E8 100%); border: 1px solid #BBBBBB; color: #000000; font-size: 11px; line-height: 30px;padding: 4px; text-decoration: none; border-radius: 3px 3px 3px 3px;}
.buttonEditComment:hover {background-color: #F0F0F0; background-image: -moz-linear-gradient(center top , #FFFFFF 0%, #E0E0E0 100%); background-repeat: repeat-x; background-size: 100% auto; border-radius: 3px 3px 3px 3px;}
.commentbox { border: 1px solid #ccc; clear: left; float: left; width:95%;margin: 0px 0px 5px 10px;}
.commentbox p {padding: 15px;margin:0px;}
.solution {background-color:#E6FFCA;}
</style> |
| Code Block |
|---|
|
isc.ResultSet.create({
dataSource : "tick_comments",
ID: "RS_comments_current"
});
//sort the datasource with
RS_comments_current.setSort([ {property: "date_of_comment", direction: "ascending"}, {property: "time_of_comment", direction: "descending"}])
//When data arrives, run this function
RS_comments_current.dataArrived = function(startRow, endRow)
{
var listOfRecords = RS_comments_current.getAllRows();
var comments = '';
for (var i=0;i<listOfRecords.getLength();i++)
{
extrastylecss = ""
if (listOfRecords[i].solution == "Yes")
{
extrastylecss = " solution"
}
datetime_of_comment = "<b>" + listOfRecords[i].date_of_comment.getDate() + "/"+ listOfRecords[i].date_of_comment.getMonth() + "/"+ listOfRecords[i].date_of_comment.getFullYear() + "</b> at <b>" + listOfRecords[i].time_of_comment.getHours() + ":"+ listOfRecords[i].time_of_comment.getMinutes() + "</b>"
comments += "<br><div class='commentbox" + extrastylecss + "'><p><b>" + listOfRecords[i].comment+"</b><br><a href='#' class='buttonEditComment' align='right' onclick='DF_edit_comments.filterData({pk:"+listOfRecords[i].pk+"})'>Edit comment</a></p>"+datetime_of_comment+" - "+"user</div><br>";
}
testHTML.setContents(comments);
}
//go fetch data
RS_comments_current.fetchRemoteData({ticket_id:ticketId[0].pk}) |
...
| Code Block |
|---|
|
isc.HTMLPane.create({
width:"100%",height:200,
ID: "testHTML",
styleName:"exampleTextBlock",
contents:""
}) |
| Code Block |
|---|
| lang | xml |
|---|
| title | tick_comments.ds.xml |
|---|
| lang | xml |
|---|
|
<DataSource ID="tick_comments" serverType="sql" dataSourceVersion="1" dbName="tickets" tableName="comments">
<fields>
<field name="pk" type="sequence" primaryKey="true"/>
<field name="ticket_id" type="integer" required="true" foreignKey="tick_tickets.pk"/>
<field name="comment" type="text" length="65535"/>
<field name="solution" length="4" required="true" type="enum" >
<valueMap>
<value>Yes</value>
<value>No</value>
</valueMap>
</field>
<field name="date_of_comment" canEdit="false" type="date" dateFormatter="toEuropeanShortDate"/>
<field name="time_of_comment" canEdit="false" type="time"/>
</fields>
<allowAdvancedCriteria>true</allowAdvancedCriteria>
<operationBindings> <OperationBinding operationType="add">
<customSQL>
INSERT INTO `comments` (`pk`, `ticket_id`, `comment`, `solution`, `date_of_comment`, `time_of_comment`) VALUES
(null, $criteria.ticket_id, $criteria.comment, $criteria.solution, CURDATE(), CURTIME());
</customSQL> </OperationBinding> </operationBindings>
</DataSource> |