Saved Search (SmartClient)
Description
This example demonstrates how to serialize and use criteria filters for a ListGrid.
You must perform the following steps:
- Create a DataSource for storing the saved search data. Also, create another item DataSources (supplyItem DataSource).
- Add all DataSources to the application.
- Create a schema and import data for the created DataSources.
- Create the main UI with ListGrid (supplyItem DataSource) and with a saved search filter.
- Create the saved search UI.
A working example is available in the attachment.
Create a Saved Search DataSource
<DataSource ID="savedSearch" serverType="sql" tableName="savedSearch" titleField="name">
<fields>
<field name="id" type="sequence" hidden="true" primaryKey="true" />
<field name="type" type="text" length="255" hidden="true" required="true" />
<field name="name" type="text" title="Name" length="255" required="true" />
<field name="criteria" type="text" hidden="true" length="4000" required="true" />
</fields>
</DataSource>
You need to add the DataSource to the application, and create a schema in the database (you can use the "Smart GWT Admin Console" to do this). Please refer to the "Smart GWT Quick Start Guide" ("Data Binding" chapter under the "DataSources" section).
Create the main UI
The ListGrid can use any DataSource.We will use the "supplyItem" DataSource.
isc.ListGrid.create({
dataSource: supplyItem,
autoDraw: false,
height: 450,
})
The saved search filter uses the "savedSearch" DataSource filtering data by type. It uses the "supplyItem" DataSource ID as the type value (ComboBoxItem form field).
isc.DynamicForm.create({
width: 200,
autoDraw: false,
fields: [
{
name: "name",
editorType: "ComboBoxItem",
displayField: "name",
valueField: "id",
title: "Filter",
emptyDisplayValue: "All Records",
optionDataSource: savedSearch,
fetchMissingValues: false,
cachePickListResults: false,
// filter data by item datasource
optionCriteria: {
fieldName:"type",
operator:"equals",
value: supplyItem.ID
},
changed: function (form, item, value) {
var record = item.getSelectedRecord();
...
if (record != null) {
var newCriteria = isc.JSON.decode(record.criteria);
_this._listGrid.fetchData(newCriteria);
} else {
_this._listGrid.fetchData();
}
}
}
]
})
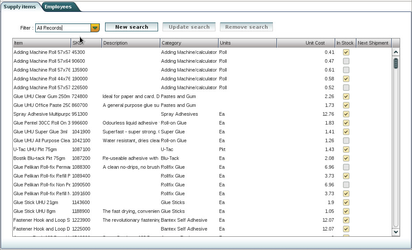
Main UI |
|---|

|
|
|
Create the saved search UI
To create/update the saved search a modal window is used. It contains a form (DynamicForm) for editing data ("savedSearch" DataSource). To dynamically create filtering rules use a FilterBuilder with the "supplyItem" DataSource.
this._form = isc.DynamicForm.create({
width: 700,
margin: 5,
useAllDataSourceFields: true,
dataSource: this.dataSource,
fields: [
{
editorType: "HeaderItem",
defaultValue: "New search"
},
{
editorType: "TextItem",
name: "name"
},
{
editorType: "CanvasItem",
name: "criteriaFilter",
title: "Criteria",
createCanvas : function () {
return _this._filter = isc.FilterBuilder.create({
dataSource: _this.itemDataSource
});
}
},
{
editorType: "ButtonItem",
name: "submit",
title: "Search",
click: function () {
var encoder = isc.JSONEncoder.create({
dateFormat: "dateConstructor"
});
var criteriaValue = isc.JSON.encode(this._filter.getCriteria(), encoder);
this._form.setValue("criteria", criteriaValue);
this._form.setValue("type", this.itemDataSource.ID);
var _this = this;
this._form.submit(function (dsResponse, data, dsRequest) {
var record = dsResponse.data[0];
updateSavedSearchCallback(record);
...
});
}
}
]
})
function (record) {
this._nameForm.getField("name").setValue(record.id);
...
var criteria = isc.JSON.decode(record.criteria);
this._listGrid.fetchData(criteria);
}
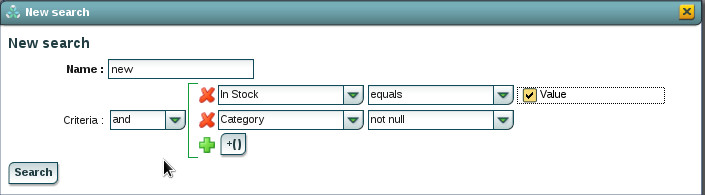
Saved search UI |
|---|

|
|
|