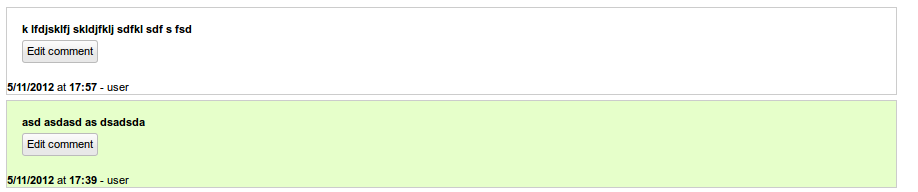
Get from Datasource the comments based on the ticket_id and show them sorted by data and time.
Something like:
CSS
| Code Block | ||
|---|---|---|
| ||
<style>
.commentItem {border:1px solid #333;}
.labelHeading {font-size:11px; border: 1px solid #BBBBBB;padding:0px 5px 0px 5px;background-image:-moz-linear-gradient(center top , #FCFCFC 0%, #F7F7F7 24%, #E8E8E8 62%, #E8E8E8 71%, #E8E8E8 100%)}
.buttonEditComment { background-image: -moz-linear-gradient(center top , #FCFCFC 0%, #F7F7F7 24%, #E8E8E8 62%, #E8E8E8 71%, #E8E8E8 100%); border: 1px solid #BBBBBB; color: #000000; font-size: 11px; line-height: 30px;padding: 4px; text-decoration: none; border-radius: 3px 3px 3px 3px;}
.buttonEditComment:hover {background-color: #F0F0F0; background-image: -moz-linear-gradient(center top , #FFFFFF 0%, #E0E0E0 100%); background-repeat: repeat-x; background-size: 100% auto; border-radius: 3px 3px 3px 3px;}
.commentbox { border: 1px solid #ccc; clear: left; float: left; width:95%;margin: 0px 0px 5px 10px;}
.commentbox p {padding: 15px;margin:0px;}
.solution {background-color:#E6FFCA;}
</style> |
...